Archive for the ‘Visual Studio 2010’ Category
New release of Visual Studio 2010 and .NET Framework 4 Training Kit
 Microsoft yesterday published for download the March 2011 release of the Visual Studio 2010 and .NET Framework 4 Training Kit. You can download the kit from here. This training kit includes presentations, hands-on labs, and demos, covering the latest topics in the recently updated versions of Visual Studio 2010 and .NET Framework 4. Enjoy.
Microsoft yesterday published for download the March 2011 release of the Visual Studio 2010 and .NET Framework 4 Training Kit. You can download the kit from here. This training kit includes presentations, hands-on labs, and demos, covering the latest topics in the recently updated versions of Visual Studio 2010 and .NET Framework 4. Enjoy.
Visual Studio 2010 Service Pack 1 Released
The final version of the Visual Studio 2010 Server Pack 1 is available since yesterday for MSDN susbscribers. The list of new features and fixes is available here.
Among the most interesting new features for me are:
- Silverlight 4 compatibility
- Unit testing support for .NET Framework 3.5 targets
- IntelliTrace for 64 bits and SharePoint applications
- Web applications and web project hosting on Internet Information Services (IIS) 7.5 Express
- Microsoft Web Platform Installer support
First look to the Microsoft Visual Studio LightSwitch beta
A new member of the developers’ tools family has been announced earlier this month and the first beta will be available soon for download: Microsoft Visual Studio LightSwitch.
What it is and what it is for?
With LightSwitch we can easily and quickly create business applications from the scratch, including not only the application user interface forms, but also the application database; you can also create applications from existing databases.
In this article I will provide an overview of LightSwitch using the beta version soon to be available. The project I will create is a simple application to record the books I loan to my friends.
A new LightSwitch application starts by creating a new Visual Studio project. A LightSwitch project will contain application’s data and forms definitions. By using these definitions LightSwitch generates a SQL Server database and the source code in C# or Visual Basic.
In this article I will use a C# project template. Here you can see the familiar Visual Studio new project dialog box, with the two templates provided by LightSwitch.
Once the project is created we can connect to an existing data source or create a new data definition for the application. In this post I will show how to create data definitions from the scratch.
The first thing to do is to define how book entities are. I am interested in each book’s author and title. Then we create an entity Book, with Author and Title fields, both of type String and both required. These entities will be stored in a Books table.
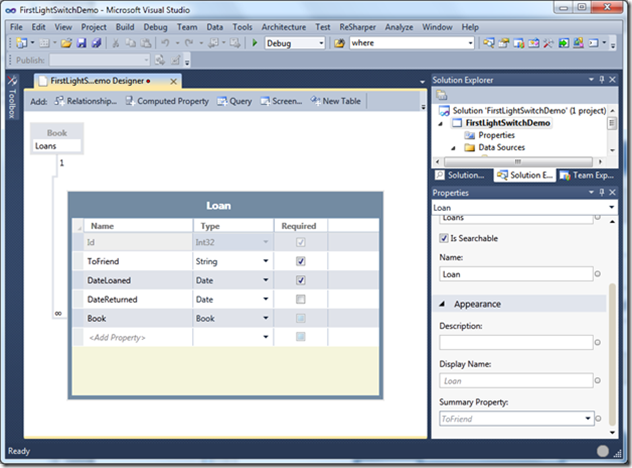
Then a definition for loans is created. From each loan I am interested in knowing to whom I loaned the book, when the book was loaned, and when it was returned. Then we create a second entity called Loan, with fields ToFriend, DateLoaned and DateReturned; the first field is of type String and the two other are of type Date; the first two fields are required, but the latest is not. These entities will be stored in the Loans table.
Now a new relationship between books and loans is defined.
See below how the definition of the entity Loan and its relationship with Book looks:
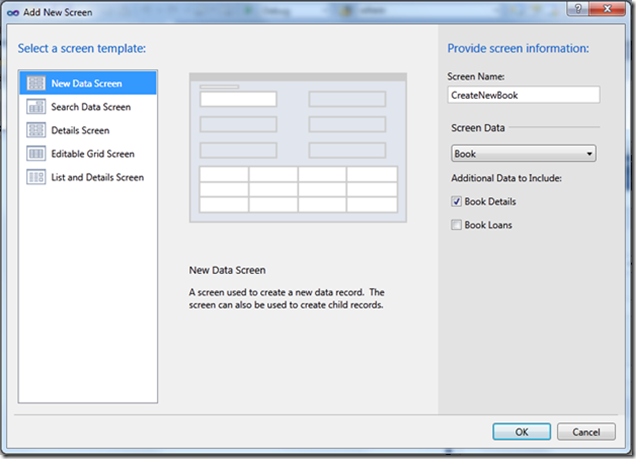
Now we need to define the forms to edit these entities. Many different form templates are available -allowing one record to be edited at a time, multiple records in a grid, etc. I will use a template for a simple record insertion.
The form definition created by the wizard can be modified. I have changed only the name to display and the description of the form.
Once the form definition is finished, we can test the application. This LightSwitch version allows creating the following application types:
When the build is started LightSwitch:
- Creates the database
- Generates the source code
- Compiles the application
A LightSwitch application is typically a three tier application, using certain specific technologies for each tier:
- The presentation tier, responsible for data manipulation and presentation to the user, is a Silverlight 4.0 application.
- The business logic tier, responsible for queries, updates, validation and processing of data, exposes a set of WCF RIA Domain Services running on an ASP.NET 4.0 in an IIS or a Windows Azure web role.
- The data tier, responsible for data storage, uses SQL Server or SQL Azure.
In this article you can find more information about the architecture of a LightSwitch application.
When a LightSwitch application gets executed:
- A local web server is started
- The application is deployed on this web server
- The application is started
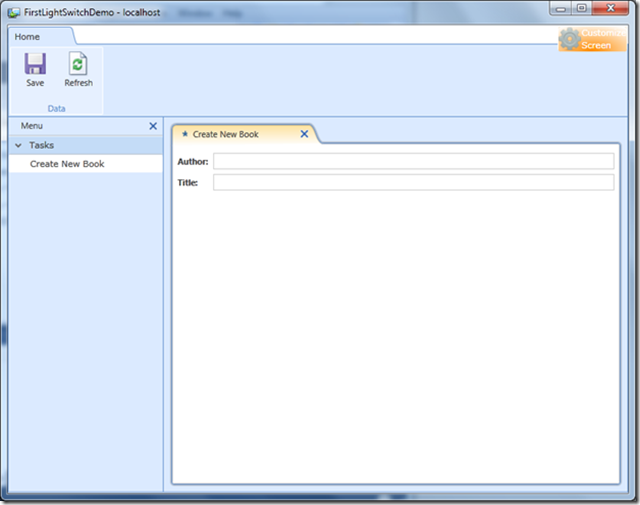
That is what we see:
Let us complete the fields to add the first book:
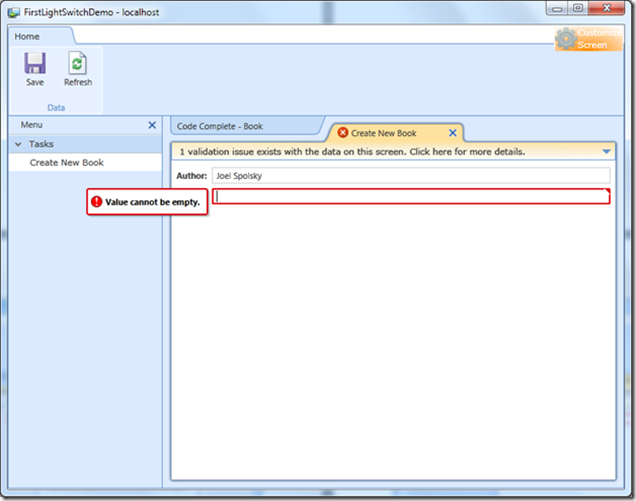
The application automatically assigns a new identifier to the first book.
Out of the box, the application already has some simple validations, like the one corresponding to the fields marked as required.
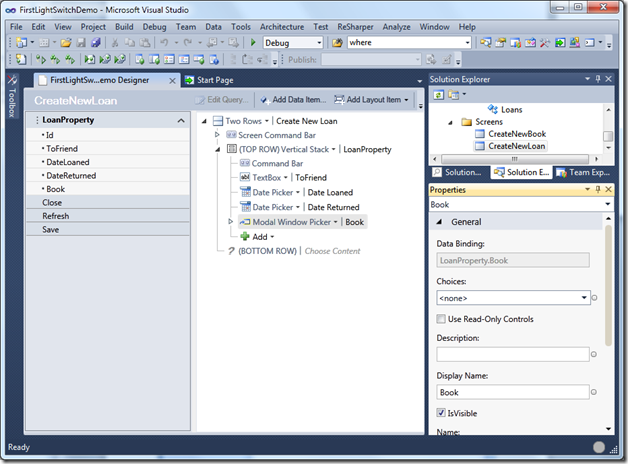
The second form is to insert loans. This is also a simple new record form. We can see how LightSwitch assigns a Date Picker control to the DateLoaned and DateReturned fields, of type Date. It also assigned a Modal Window Picker control to edit the association between a Loan and a Book.
When we run the application we can see how the controls assigned to Date fields looks:
The Modal Window Picker control allows searching and selecting a book to be associated with a loan. The control includes not only the search features, but also allows paging results.
Although this way to edit loans is not so bad, I would prefer to see the list of books, and from there to easily access each book’s loans, and eventually adding new books in the same place. The template for this kind of editing form is called List and Details Screen. Look how LightSwitch allows indicating if books’ and loans’ details should be included on the form.
Once the form is created, we can edit its definition. Like in previous cases, I only slightly change the name to display and add a description.
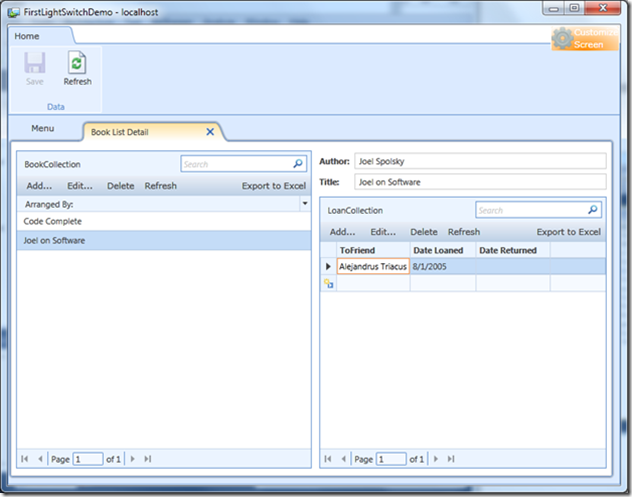
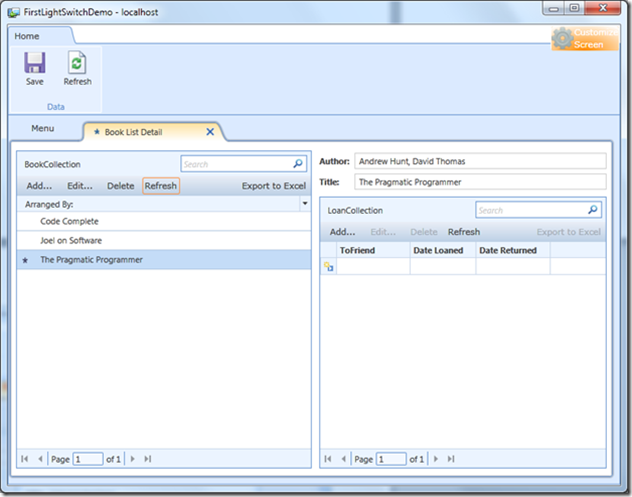
We can see how the new form looks when running the application. The list of books appears on the left. From there we can add, modify, and delete books. For the book selected in the list on the left, we can see the loans in the right. From there we can also add, modify, and delete loans.
Be aware that for adding and modifying books and loans, LightSwitch automatically generated a form with the same controls defined in their respective new record forms.
These forms have also the default behavior for validating the rules defined in the entities.
When more than one record is changed in a list, modifications are not sent to the database until the list is saved by using the Save button.
How much time takes this application to be created? Not too much, as you can see in this video:
You can download the video from here.
Okay, but what kind of applications is LightSwitch for? Perhaps we need to wait for a while to see who really takes advantage of this new technology. Simple applications like the one I created in this post can be created really quickly, but we all know that real world applications are not as easy to build as the ones I have demoed, are they? For non-professional or occasional developers –for whom other technologies like Microsoft Access or Visual FoxPro was created in the past-, LightSwitch can be their new preferred tool. Professional developer will probably not be able to build 100% of the complex business applications they create today by using LightSwitch, but at least they can use LightSwitch as a tool for rapid prototyping.
In certain places in the application definition we can write C# code to add functions not provided by LightSwitch -for business rules for example. But then we need to know the object model of the code generated by LightSwitch, to be able to consume from our own handwritten code the types automatically generated by LightSwitch.
Some of the templates seem to be extensible –this beta version includes templates lists with just an element, but probably it is because it is a beta. Furthermore, it seems that LightSwitch will be able to create applications for Windows Azure also. Since all the code and the database are generated from definitions, the same application could be migrated from the desktop to the cloud just by changing a setting in the project properties page.
With an object model easy to be consumed in extension points and a strong ecosystem augmenting LightSwitch capabilities, it looks like we will be able to use it to develop applications more complex than the one created here. It is too soon yet, time will tell.
The new Visualization and Modeling Feature Pack allows generating UML diagrams from code and vice versa
Microsoft recently published the Visualization and Modeling Feature Pack for Visual Studio 2010. Download is available for MSDN subscribers here. The following (longly awaited) features are included:
- Generate code from UML class diagrams.
- Create UML class diagrams from code.
- Import UML class, sequence, and use case elements from XMI 2.1 files.
- Create and view links from work items to model elements.
- Generate dependency graphs for ASP.NET Web, C, and C++ projects.
- Create and validate layer diagrams for C and C++ code.
- Write custom code to create, modify, and validate layer diagrams.
The following UML class diagram from Giving a Presentation was created using the Visualization and Modeling Feature Pack in just a couple of minutes:
Do you recognize how the Model View View Model pattern was used? It is easy from the diagram, is not it?
Do you usually give presentations? Check this out
For end users: Giving a Presentation is a simple application to change certain setting while delivering a presentation, e.g., hide desktop icons, disable screensaver, close selected programs, etc. Changes are reverted back when presentation ends. Initially built to show how to use certain technologies, it turned out to be useful by itself.
Watch this video to see Giving a Presentation in action:
If you want to try Giving a Presentation for youself, you can download installation bits from Codeplex.
For developers: Giving a Presentation is a WPF application sample created in C# that I use when blogging about Managed Extensibility Framework, Dependency Injection and Inversion of Control, etc. It demonstrates how an extensible application can be built as a container of component parts.
In this sample application, the container is the main window, plus the tab control on it. The tab control has just a Default tab and an About tab. The Default tab is initially empty; it will be dynamically filled by component parts.
The About tab shows typical information about application version, etc.
Component parts need to fulfill three requisites:
- Should implement an interface GivingAPresentation.Common.Contract.
- Should the decorated with the System.ComponentModel.Composition’s Export attribute.
- Should be deployed in an assembly in the same folder as the container.
The Managed Extensibility Framework and the MainWindow of the application will do the rest. The former will load instances of all exported types implementing the mentioned required interface in a list. The later will take the instances in the list and add the controls to the appropriate tab in the control tab.
Until now, I have created three component parts, to solve some of the typical problems that appear when giving a presentation:
- Hide desktop icons. Usually you place working documents in your desktop. Some of these documents are private and you don’t want your audience see them before you start delivering a presentation. Use this feature to hide your desktop icons during a presentation and unhide them at the end
- Disable screen saver. You may have your screen saver configured to start after certain time of inactivity. If you spend some time in a single slide during a presentation, your screen saver can interrupt your presentation. Use this feature to disable your screen saver during a presentation and enable it back at the end.
- Close programs. Some programs pop up notification messages, e.g., mail or instant messaging clients when messages arrive. Despite of the interruption, the content of the notification might be inappropriate to be seen by your audience during a presentation. Use this feature to close selected programs during a presentation and open them back at the end.
Watch this video to see how these parts effectively extend the container:
You can download the source code also from Codeplex.
Give it a try. Hate it? Love it? Let me know.